Search Dropdown Using HTML
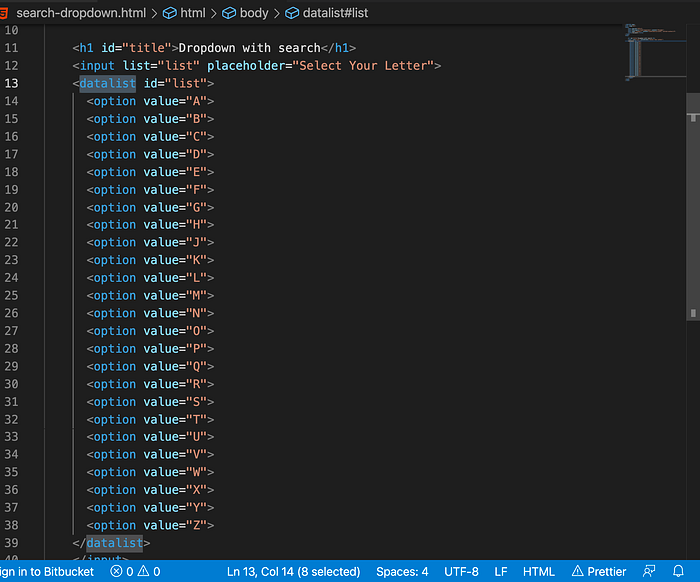
Hello everyone. Today I am going to show you how you can implement dropdown that also can get the values by searching. It is just simple you have only to use <input> tag with list attribute with the <datalist> tag just like below.

Then you don’t need to scroll all the way to find some text. You just can find something by typing it.

If you want to find “Z” you don’t need to scroll way down. You just need to type z and then you can find it easily like below.

I think from this simple tip you can provide good user experience to user’s of your web app. I think this article give some valuable information to you. Thanks for reading.
